As an android developer, I write android apps and publish them on the market mostly for free as I try to build a reputation  . But, wouldn’t it be great if I could offer my app for free at the
same time make some $$ through “Advertisement”? In this post I will go
through integrating AdMob in an android application and start making
some money (at least few cents
. But, wouldn’t it be great if I could offer my app for free at the
same time make some $$ through “Advertisement”? In this post I will go
through integrating AdMob in an android application and start making
some money (at least few cents  ).
).
If you want to learn more about AdMob, please visit their website http://www.admob.com/
Let’s get started:
Step 1: Registering with AdMob
First of all you need to register yourself with AdMob. You can do this by simply clicking on “Register” Link when you visit “www.admob.com”.
You can find more info about registration in http://developer.admob.com/wiki/PublisherSetup
Step 2: Setting up AdMob with your App
Once you are registred, login to the site and follow link to http://www.admob.com/appdevs You can get here by clicking on “Android” Icon on the homepage. (At the time of this writing AdMob website has an icon in the center of the page that features, iPhone, Android etc, I assume that link above should still work.)
i. Click on “Get Started” and then click on “Sites & Apps”. You can follow the link http://www.admob.com/my_sites/
ii. Click on “Add Site/App” button, this should take you to a setup wizard. In this example we will be working on an android app. Click on “Android App”
iii. Provide the Details. Put your app name under “App Name” (In this example I used “Demo”), As this is a new app and we haven’t published the app yet, you can put your website in the “Android Package URL”. (This is a required filed, so you have have something here). Select a category and add description and click “Continue”.
iv. Thats it you have successfully set up your “App” on AdMob. (You will see a page from where you should be able to download the admob library, if you do this now, you can skip Step 3 below.)

Step 3: Getting the AdMob library jar
If you did not download the jar that you saw at the end of Step 2. You can still get there by navigating to http://www.admob.com/my_sites/ You should see the app you registered in Step 2. If you hover over the app name, you should see “Manage Settings”, Click on that. This should land you to a page from where you can get the library by clicking on “Get Publisher Code”.

Step 4: Setting up an Android App
Let’s create an Android a Demo app. You can do this by going into Eclipse or any IDE with Android SDK and creating a new project.

Step 5: Adding the Library:
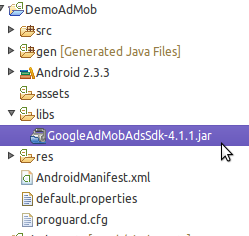
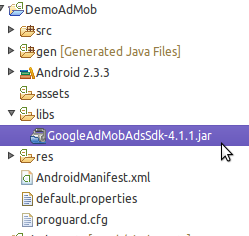
Once you have the android project set up create a directory called “libs”, and add the jar file you downloaded in step 3.

Now, go to the project properties by right clicking on the project name and clicking on “Properties”. Go to “Java Build Path”, then on the right side, click on “Libraries” tab.
To add the jar, click on “Add JARs…” button and locate the Jar file in the libs folder in your project.

Step 6: Setting up a view
Since you added the lib and if you do not see any project problems you are all set. Now this should allow us to use a “AdView” in your android app. This is the view where AdMob will place a HTML5 advertisement.
There are two ways we can add this view, 1. in the Activity java code or 2. in the Layout XML. For Simplicity, lets do the XML one.
If you have the project set up lets go to the main layout of the app found in “res>layout” directory in your project. Locate “main.xml”.
In the XML, Lets Copy Paste the following XML in your layout.
Replace “YOUR_PUBLISHER_ID HERE”, with id you got while in Step 3.
Also, Include following namespace code int he Layout tag.
So your final code should look something like this
Step 7: Setting the Manifest
AdMob requires internet and network access, so it can pull down the ad to display on your app. So, Lets update the AndroidManifest.xml.
Edit the AndroidManifest.xml file found in your project. Add Following Activity right below the current activity.
And Now, add following permissions
Your Manifest should look something like:
Step 8: Done!
That’s it, now you can run your demo app and see the admob advertisement show up in your app!
(Note: It may take a while for the app to appear on the screen as it is being set up for the very first time, it should be faster in subsequent loads)

You can learn more Here:
http://code.google.com/mobile/ads/docs/android/fundamentals.html
thank you Manij_Shrestha . copied from this link
If you want to learn more about AdMob, please visit their website http://www.admob.com/
Let’s get started:
Step 1: Registering with AdMob
First of all you need to register yourself with AdMob. You can do this by simply clicking on “Register” Link when you visit “www.admob.com”.
You can find more info about registration in http://developer.admob.com/wiki/PublisherSetup
Step 2: Setting up AdMob with your App
Once you are registred, login to the site and follow link to http://www.admob.com/appdevs You can get here by clicking on “Android” Icon on the homepage. (At the time of this writing AdMob website has an icon in the center of the page that features, iPhone, Android etc, I assume that link above should still work.)
i. Click on “Get Started” and then click on “Sites & Apps”. You can follow the link http://www.admob.com/my_sites/
ii. Click on “Add Site/App” button, this should take you to a setup wizard. In this example we will be working on an android app. Click on “Android App”
iii. Provide the Details. Put your app name under “App Name” (In this example I used “Demo”), As this is a new app and we haven’t published the app yet, you can put your website in the “Android Package URL”. (This is a required filed, so you have have something here). Select a category and add description and click “Continue”.
iv. Thats it you have successfully set up your “App” on AdMob. (You will see a page from where you should be able to download the admob library, if you do this now, you can skip Step 3 below.)

Step 3: Getting the AdMob library jar
If you did not download the jar that you saw at the end of Step 2. You can still get there by navigating to http://www.admob.com/my_sites/ You should see the app you registered in Step 2. If you hover over the app name, you should see “Manage Settings”, Click on that. This should land you to a page from where you can get the library by clicking on “Get Publisher Code”.
Step 4: Setting up an Android App
Let’s create an Android a Demo app. You can do this by going into Eclipse or any IDE with Android SDK and creating a new project.

Step 5: Adding the Library:
Once you have the android project set up create a directory called “libs”, and add the jar file you downloaded in step 3.

Now, go to the project properties by right clicking on the project name and clicking on “Properties”. Go to “Java Build Path”, then on the right side, click on “Libraries” tab.
To add the jar, click on “Add JARs…” button and locate the Jar file in the libs folder in your project.

Step 6: Setting up a view
Since you added the lib and if you do not see any project problems you are all set. Now this should allow us to use a “AdView” in your android app. This is the view where AdMob will place a HTML5 advertisement.
There are two ways we can add this view, 1. in the Activity java code or 2. in the Layout XML. For Simplicity, lets do the XML one.
If you have the project set up lets go to the main layout of the app found in “res>layout” directory in your project. Locate “main.xml”.
In the XML, Lets Copy Paste the following XML in your layout.
1 | <com.google.ads.AdView android:id="@+id/adView" |
2 | android:layout_width="wrap_content" |
3 | android:layout_height="wrap_content" |
4 | ads:adUnitId="YOUR_PUBLISHER_ID HERE" |
5 | ads:adSize="BANNER" |
6 | ads:loadAdOnCreate="true"/> |
Also, Include following namespace code int he Layout tag.
1 | xmlns:ads="http://schemas.android.com/apk/lib/com.google.ads" |
01 | <?xml version="1.0" encoding="utf-8"?> |
02 | <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" |
03 | xmlns:ads="http://schemas.android.com/apk/lib/com.google.ads" |
04 | android:orientation="vertical" |
05 | android:layout_width="fill_parent" |
06 | android:layout_height="fill_parent" |
07 | > |
08 | <TextView |
09 | android:layout_width="fill_parent" |
10 | android:layout_height="wrap_content" |
11 | android:text="@string/hello" |
12 | /> |
13 | <com.google.ads.AdView android:id="@+id/adView" |
14 | android:layout_width="wrap_content" |
15 | android:layout_height="wrap_content" |
16 | ads:adUnitId="a14e2f8fe3af5a6" |
17 | ads:adSize="BANNER" |
18 | ads:loadAdOnCreate="true"/> |
19 | </LinearLayout> |
AdMob requires internet and network access, so it can pull down the ad to display on your app. So, Lets update the AndroidManifest.xml.
Edit the AndroidManifest.xml file found in your project. Add Following Activity right below the current activity.
1 | <activity android:name="com.google.ads.AdActivity" |
2 | android:configChanges="keyboard|keyboardHidden|orientation"/> |
1 | <uses-permission android:name="android.permission.INTERNET"/> |
2 | <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> |
01 | <?xml version="1.0" encoding="utf-8"?> |
02 | <manifest xmlns:android="http://schemas.android.com/apk/res/android" |
03 | package="com.novaapps.android.couponmanager" |
04 | android:versionCode="1" |
05 | android:versionName="1.0"> |
06 |
07 | <application android:icon="@drawable/icon" android:label="@string/app_name"> |
08 | <activity android:name=".CouponManager" |
09 | android:label="@string/app_name"> |
10 | <intent-filter> |
11 | <action android:name="android.intent.action.MAIN" /> |
12 | <category android:name="android.intent.category.LAUNCHER" /> |
13 | </intent-filter> |
14 | </activity> |
15 |
16 | <activity android:name="com.google.ads.AdActivity" |
17 | android:configChanges="keyboard|keyboardHidden|orientation"/> |
18 |
19 | </application> |
20 |
21 | <uses-permission android:name="android.permission.INTERNET"/> |
22 | <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> |
23 |
24 | </manifest> |
That’s it, now you can run your demo app and see the admob advertisement show up in your app!
(Note: It may take a while for the app to appear on the screen as it is being set up for the very first time, it should be faster in subsequent loads)

You can learn more Here:
http://code.google.com/mobile/ads/docs/android/fundamentals.html
thank you Manij_Shrestha . copied from this link
No comments:
Post a Comment
thank you